안녕하세요!
오늘은 웹앱 개발의 시작이라고 할 수 있는 SDK 설치를 해보겠습니다.
SDK란

Software development kit 의 약자로, 소프트웨어 개발을 도와주는 프로그램입니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 사이트로 접속하시면 자신의 컴퓨터에 맞는 SDK 다운로드 버튼을 볼 수 있습니다.

저는 Mac을 쓰고 있기 때문에 맥 버전으로 다운 받아보겠습니다.
클릭함과 동시에 파일이 다운받아 지면서 문서로 연결되었는데요.

다운받은 zip 파일을 열게 되면 .app 파일이 생성됩니다.

간단하게 파이썬 프로그램으로 Hello World 를 출력해 보았습니다.
python 이 설치되어 있지 않은 경우 설치를 하고 오시면 정상적으로 실행 되는 것을 확인 할 수 있습니다.
스크린샷에 파일 아이콘이 다른 것은 익스텐션을 설치했기 때문인데요.

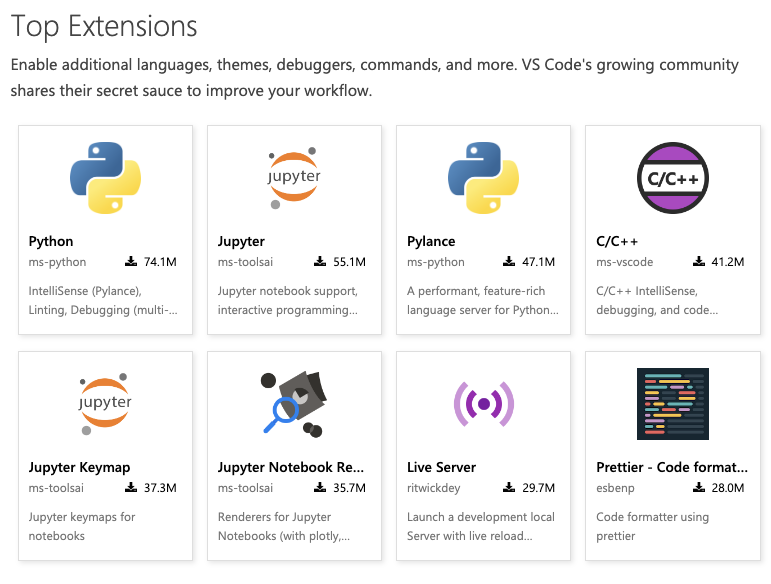
아래 익스텐션들은 아까 설치시 이동되었던 문서에 있는 인기 많은 익스텐션 종류입니다.
파이썬으로 개발하신다면 Python, Jupyter 등이 필수 입니다.
Live Server, Prettier 역시 설치를 권장해 드립니다.

Prettier 은 코드 색깔 변경, 들여쓰기 통일 등의 과정으로 코드를 깔끔하고 보기쉽게 만들어줍니다.
Liver Server 은 웹개발시 리로드를 하지 않고 실시간으로 변화를 관찰할 수 있는 익스텐션입니다.
이상 Visual Studio Code 설치에 관한 포스팅을 마치겠습니다.
감사합니다!
'Software Development > Web Development' 카테고리의 다른 글
| 닷넷 실시간 업데이트 - signalR 적용해보기 (0) | 2023.03.21 |
|---|---|
| API, 그래서 도대체 API가 뭔데? 컴맹도 한방에 이해하는 API 설명 (1) | 2023.01.27 |
| [RegExp] Regular Expression 정규표현식의 모든 것 (2) | 2023.01.23 |
| 컴맹도 가능한 웹페이지 제작 HTML로 시작해보기! (0) | 2023.01.12 |




댓글