안녕하세요!
오늘은 HTML 에 대해서 설명해 볼까 합니다.

HTML이란 HyperText Markup Language의 약자로 웹브라우저가 이해할 수 있는 언어 입니다.
지난시간에 Visual Studio Code 를 설치해 봤는데요.
바로 이 프로그램을 통해 웹개발의 기본이 되는 웹페이지를 만들어 보겠습니다.

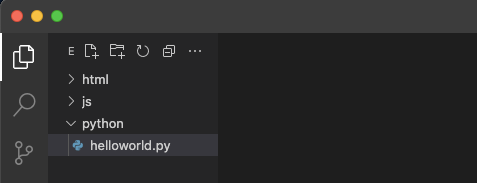
프로그램을 실행시키시고 왼쪽 메뉴에서 폴더를 하나 만듭니다.

폴더명을 입력하고(html) 옆의 아이콘을 눌러 파일을 생성합니다.
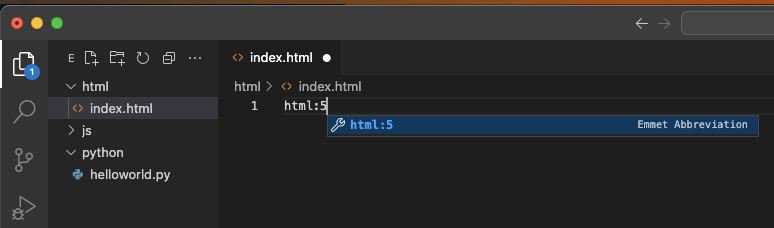
index.html 으로 파일명을 짓습니다.

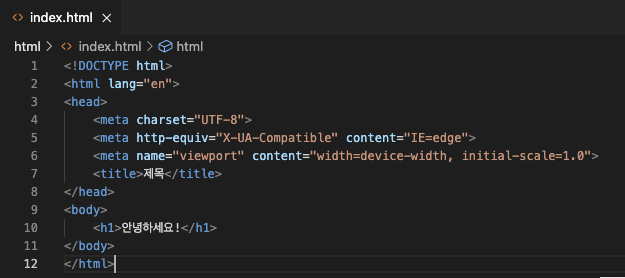
그리고 html:5 를 타이핑하게 되면 인텔리센스가 뜨면서 자동으로 기본 HTML 틀을 만들어줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>HTML은 태그에서 시작해서 태그로 끝난다고 해도 과언이 아닌데요.
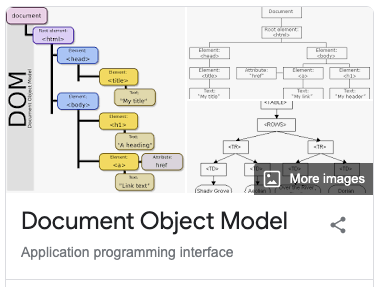
꺽새모양 괄호안에 들어 있는 내용으로 웹브라우저에서 DOM(Document Object Model)이 생성됩니다.

크게 보면 html이 전체 코드를 감싸고 있고
그 안에 head 와 body 태그가 있습니다.
헤드 태그 안에는 웹 브라우저의 전반적인 설정과 CSS 속성 등이 포함이 됩니다.
바디 태그 안에는 실제 디스플레이가 될 코드가 들어가게 됩니다.

title 태그 사이에 '제목'을 입력하고, body 태그 사이에 <h1>안녕하세요!</h1> 을 입력해 봅니다.
h1, h2, h3, h4, h5, h6 등은 강조가 되는 문자를 삽입하고자 할 때 쓰이는 코드 입니다. 글자크기가 h1이 제일 큽니다.
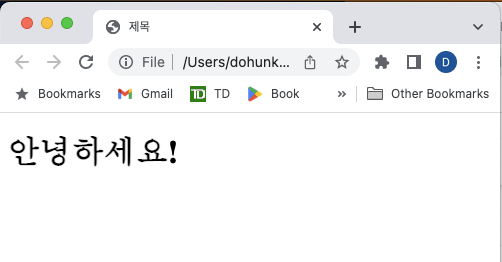
Ctrl + S 단축키를 눌러 저장한 후(또는 File - Save) 파일이 저장된 경로로 들어가셔서 파일을 열어 보시면


정상적으로 안녕하세요! 페이지가 웹브라우저에서 표시되는 것을 확인 할 수 있습니다.
이것으로 왕초보도 할 수 있는 웹브라우저 제작 첫 단계를 마쳤습니다.
앞으로도 포스팅 많이 할 예정이니 웹개발에 관심이 있으시다면 자주 방문해 주세요.
감사합니다!
'Software Development > Web Development' 카테고리의 다른 글
| 닷넷 실시간 업데이트 - signalR 적용해보기 (0) | 2023.03.21 |
|---|---|
| API, 그래서 도대체 API가 뭔데? 컴맹도 한방에 이해하는 API 설명 (1) | 2023.01.27 |
| [RegExp] Regular Expression 정규표현식의 모든 것 (2) | 2023.01.23 |
| 웹앱 개발의 시작 - Visual Studio Code 설치 (0) | 2023.01.12 |




댓글