오늘은 비개발자에게는 약간 어려운 주제일 수도 있는 구글 유입 최적화에 대해서 알아보고자 합니다. 블로그를 시작한 지 얼마 되지 않아 구글콘솔과 애널리틱스 등 설정을 다 마쳤는데 구글 유입이 생각보다 잘 발생 안 하시는 분들은 꼭 이 포스팅을 끝까지 봐주시기 바랍니다. 비개발자도 쉽게 따라 할 수 있도록 스크린숏을 많이 첨부해서 설명을 해놓았습니다. 그리고 티스토리의 포스팅 글 스타일을 CSS 스타일 조절함으로써 쉽게 바꿀 수 있는 방법에 대해서도 설명하겠습니다.

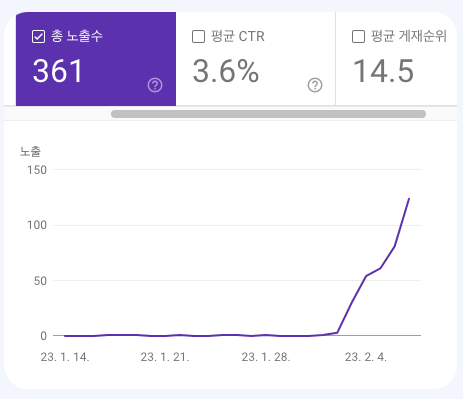
저는 대형블로거도 아니고 일반 블로거지만 한달도 되지 않아 티스토리에 구글유입을 발생시켰고 현재 361건의 노출수를 기록하고 있습니다. 아래 그래프에서 보시다시피 그래프는 오늘도 가파르게 올라가고 있습니다.

초보 블로거분들은 구글 유입이 들어오는 순간 많이 기뻐하실 텐데요. 유입이 발생했다면 지금부터 시작입니다. 지금 포스팅을 잘 보셔서 자신의 티스토리 블로그에 구글 유입을 최대화하시기 바랍니다.
타이틀, 헤드 태그
타이틀과 헤드태그의 순서는 구글 최적화에서 아주 중요합니다. 자신의 블로그가 상단에 노출되기 위한 타이틀 태그 설정부터 살펴보겠습니다.

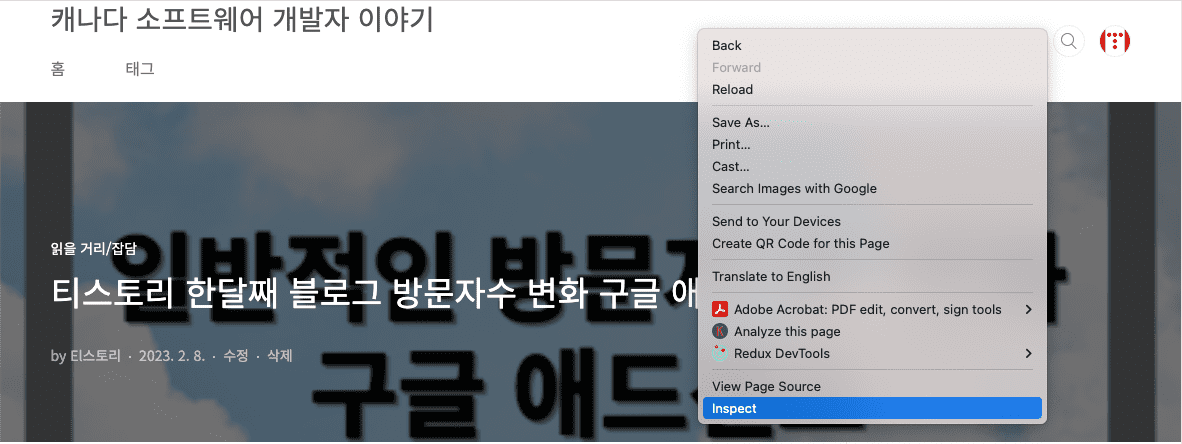
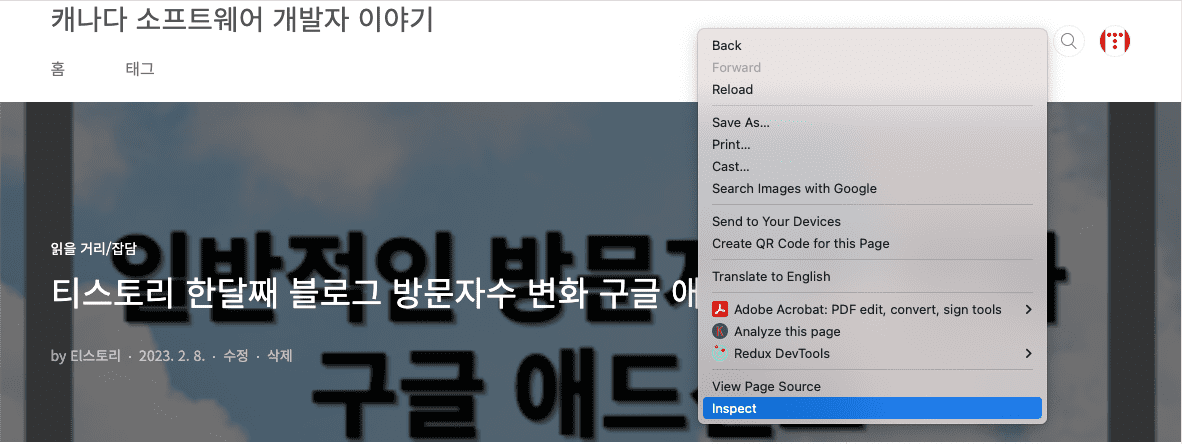
먼저 자신의 포스팅 글에 들어간 다음 오른쪽클릭 - Inspect 를 누릅니다. 단축키는 [F12]입니다.
타이틀 태그 확인

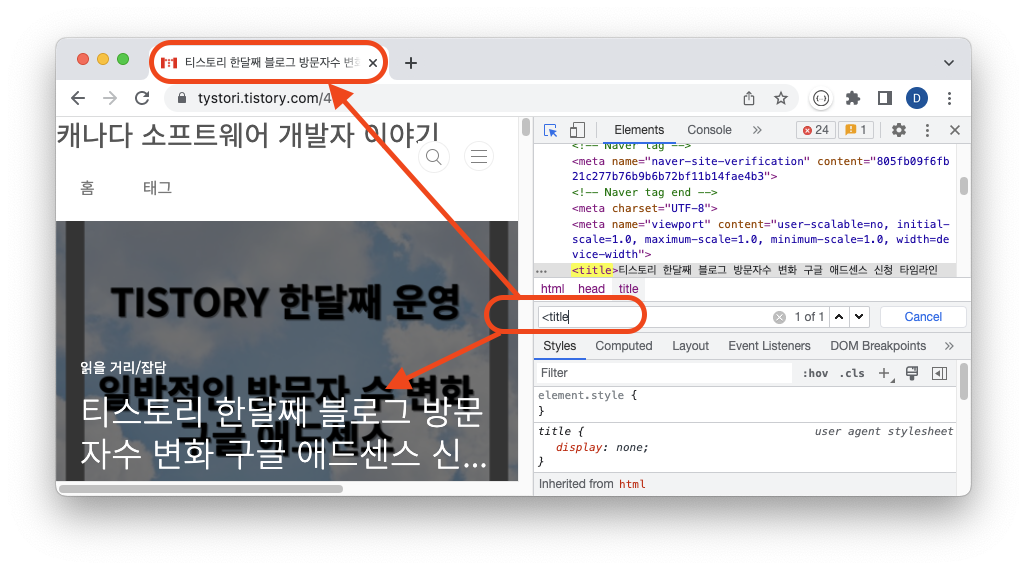
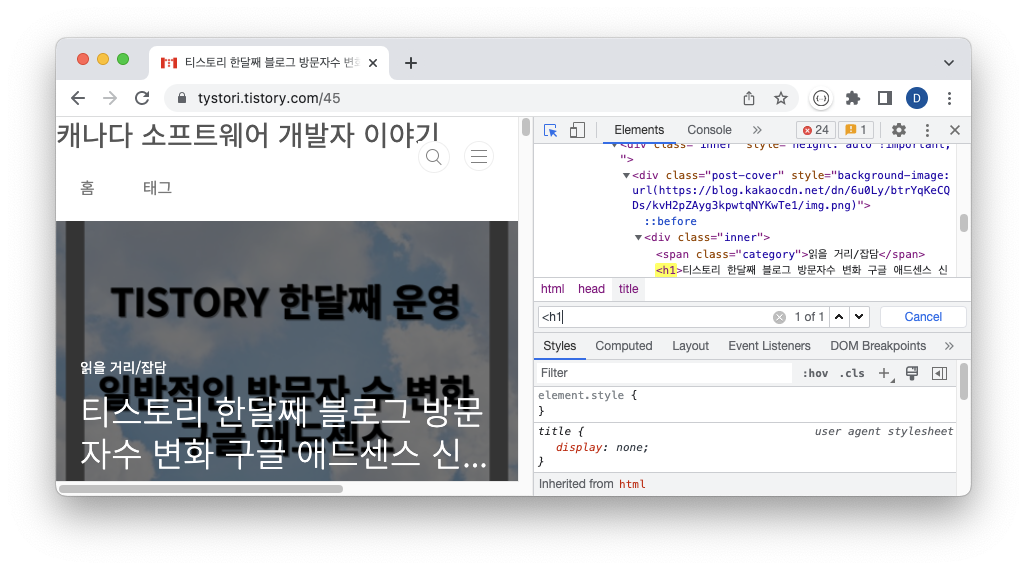
타이틀태그를 보려면 마우스를 해당 빨간 하이라이트 부분에 위치시키고 <title을 검색합니다. 노란색으로 코드 부분이 하이라이트 되죠? 이 부분이 여러분의 포스팅의 제목입니다. 제목은 하나여야만 합니다. 타이틀 태그가 하나인지 확인합니다. 이 부분은 거의 모두가 하나로 세팅이 잘 되어 있을 거라 생각합니다. 여기 보이는 부분이 탭상단에 노출되는 탭 제목이 됩니다.
헤드 태그 확인
h1태그 확인
타이틀 태그를 확인한 후 <h1을 검색해서 먼저 제일 큰 헤드태그를 확인합니다.

h1태그는 하나만 있는 것이 정상이지만, 티스토리 고급 자라면 여러 개가 있을 수도 있습니다. 티스토리 블로그를 몇 년간 운영해오고 있는 고급자이시면 이 포스팅을 보지 않을 것이므로 해당 설명은 생략하겠습니다. 티스토리는 일반적으로 h1태그는 타이틀과 같습니다.
h2태그 확인
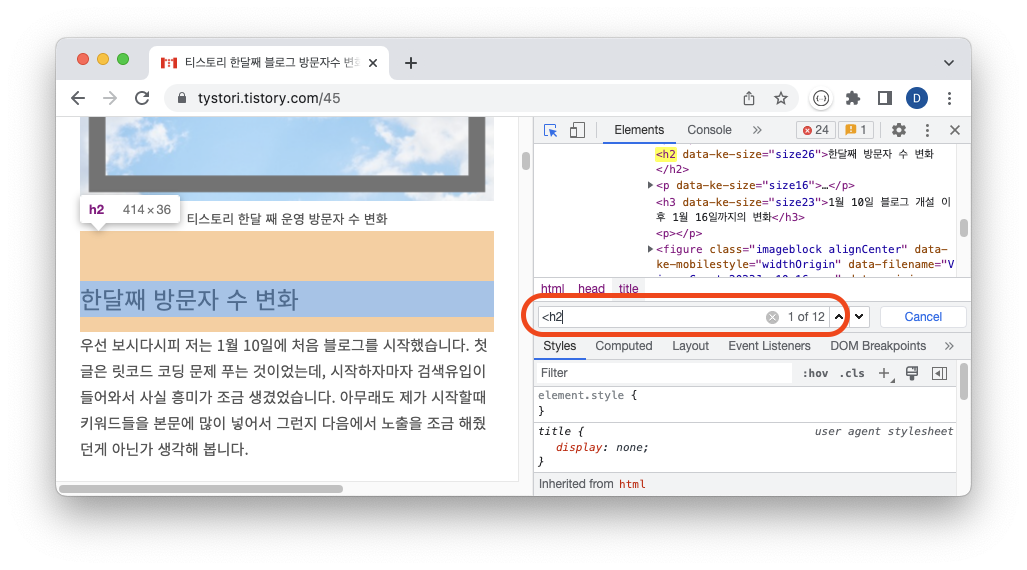
같은 방법으로 h2태그를 확인합니다.

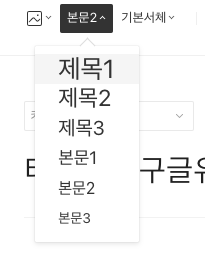
h2는 개수를 보면 1 of 12라고 되어있죠? 총페이지에 h2태그의 개수가 12개라는 얘기인데요. h2태그는 티스토리에서 글을 쓸 때 제목 1에 해당하는 부분입니다. 확인해보시면 아시겠지만 글작성시 제목1을 선택해서 적었던 내용들이 h2태그로 나올 것입니다.

각각 아래와 같은 태그가 적용이 됩니다.
- 제목 1 - h2태그
- 제목 2 - h3태그
- 제목 3 - h4태그
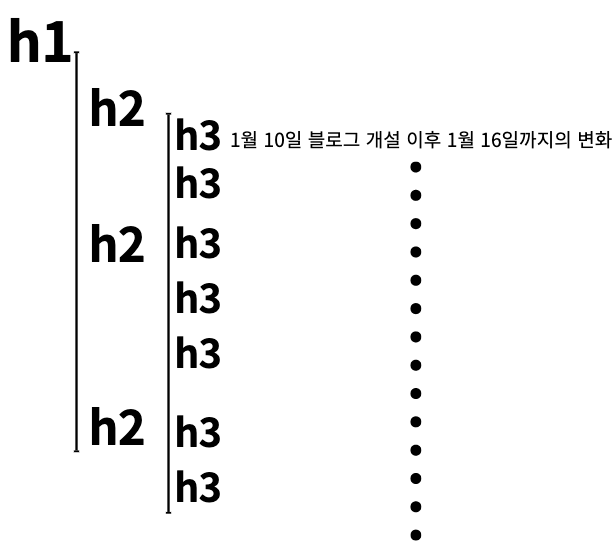
그렇다면 제목이었던 h1태그 안에는 h2태그가 2개 이상 있으면 좋겠죠? h3태그 역시 h2태그 아래에서 두 개 이상 있으면 좋습니다. 제 블로그의 다른 글들을 보시면 아시겠지만 대다수의 포스팅이 아래와 같은 구조로 되어 있습니다.

자신의 블로그에 글들이 h2태그 없이 h3태그가 먼저 나오는지, Inspect 툴을 통해서 확인해보시고, 그렇다면 포스팅을 수정하시기 바랍니다. 기존 포스팅 수정이 어려우시다면 적어도 지금부터 작성하시는 포스팅에 한해서는 무조건 h1, h2, h3를 문단의 구조에 맞게 적절하게 잘 삽입을 해야 합니다. 제목3 스타일인 h4까지도 확인을 하셔서 h4가 h3아래에 있는지 확인 해 보시기 바랍니다. 아닐 경우 구글에서는 정리가 잘 안 되어 있는 문서라고 판단할 것입니다.
구글 크롬 인스펙터 툴을 이용한 유저 인터페이스
이제 인스펙터 툴을 사용한 태그 확인 법을 알았으니 블로그를 보기 좋게 해 봅시다. 보기 좋은 블로그는 유저 인터페이스 점수에 가산점이 붙어서 역시 구글 상단에 노출될 확률을 높여줍니다. 크롬이 아닌 파이어폭스, 사파리도 역시 마찬가지로 인스펙터 개발자 툴이 있습니다. 크롬을 사용하지 않는다면 해당 브라우저의 개발자 툴을 여시기 바랍니다.

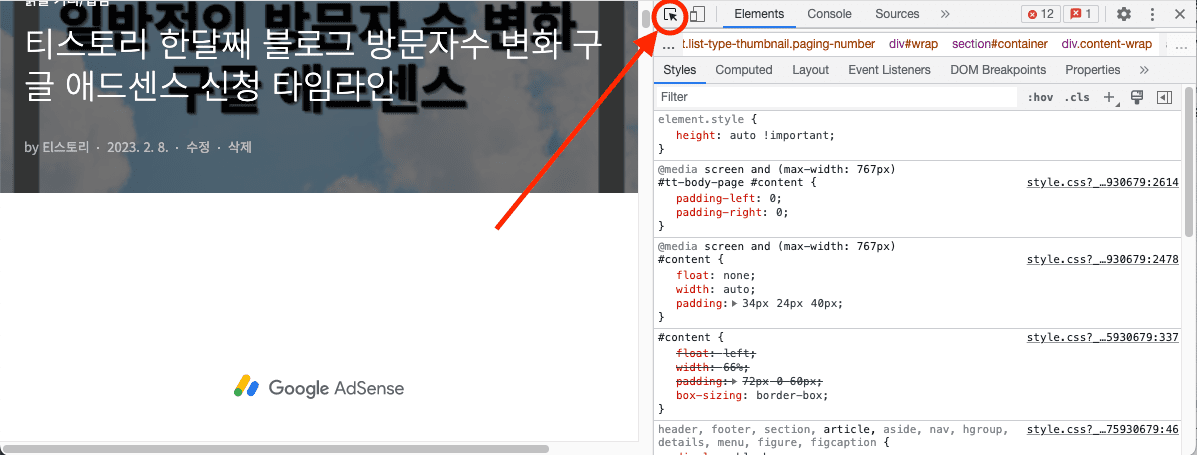
개발자 툴에서 빨간색 하이라이트 된 버튼을 클릭합니다. Element Selector로 HTML 문서상의 아이템들을 개별로 선택할 수 있습니다.

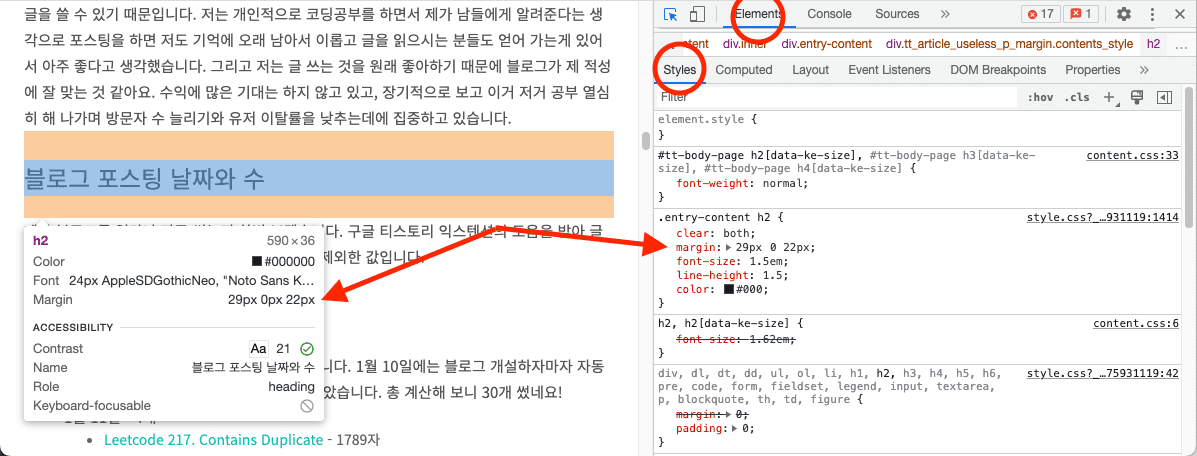
그러고 나서 자신이 바꾸고 싶은 부분에 마우스를 클릭해 줍니다. 그렇게 되면 아래와 같이 여러 가지 CSS Style이 나올 겁니다. 어렵게 보일 수도 있지만 CSS style이란 웹 브라우저에서 보이는 화면의 설정을 바꾸어주는 파일입니다. 저 같은 경우에는 h2태그(제목 1)의 아래 마진이 조금 큰 거 같고, 위 마진이 조금 부족한 것 같아 조절을 결정했습니다. 블로그가 구조적으로 잘 보이려면 적절한 마진(여백)이 섹션들 사이사이에 있어야 하기 때문입니다.

현재 아래와 같이 마진이 세팅되어 있습니다.
margin: 29px 0 22px;29px은 윗부분, 0은 옆부분, 22px은 아랫부분의 여백을 뜻합니다. 아래 스크린숏처럼 마진 부분을 클릭해서 한번 바꾸어 보겠습니다.

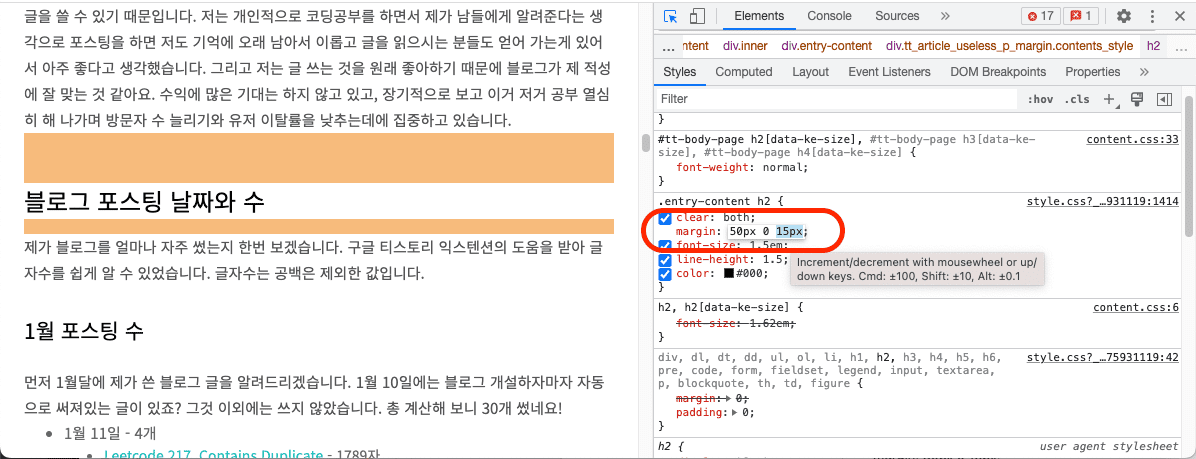
여백을 50px 0 15px으로 바꿔봤습니다. 큰 제목 위에 여백이 꽤 있으니 훨씬 가독성이 높아지지 않나요? 저는 그렇게 생각을 하기 때문에 세팅을 바꿔보았습니다. 현재 인스펙터에서 세팅한 내용은 영구적으로 세팅이 되는 것이 아니고 임시적으로 테스트를 할 수 있는 것입니다. 이 부분은 맨 아래에 보시면 티스토리 HTML세팅에서 업데이트를 최종적으로 할 것입니다. .entry-content h2라고 되어 있는 부분을 나중에 커스텀 CSS 수정 페이지에서 넣어주어야 합니다.

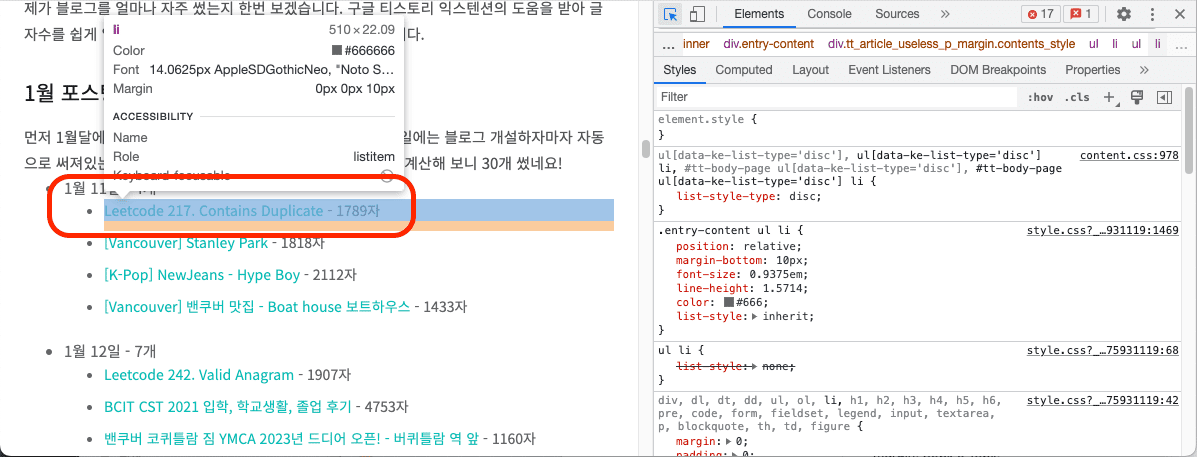
훨씬 낫지 않나요? 이제는 list의 여백을 조절해 보겠습니다. 아래사진에서 list의 태그인 li가 아래에만 공백이 있어서 첫 번째 큰 리스트 아래에 공백이 적고 오히려 리스트 사이사이 공백이 큰 것 같은 느낌이 있어서 수정해 보았습니다.

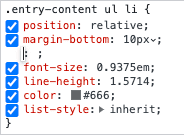
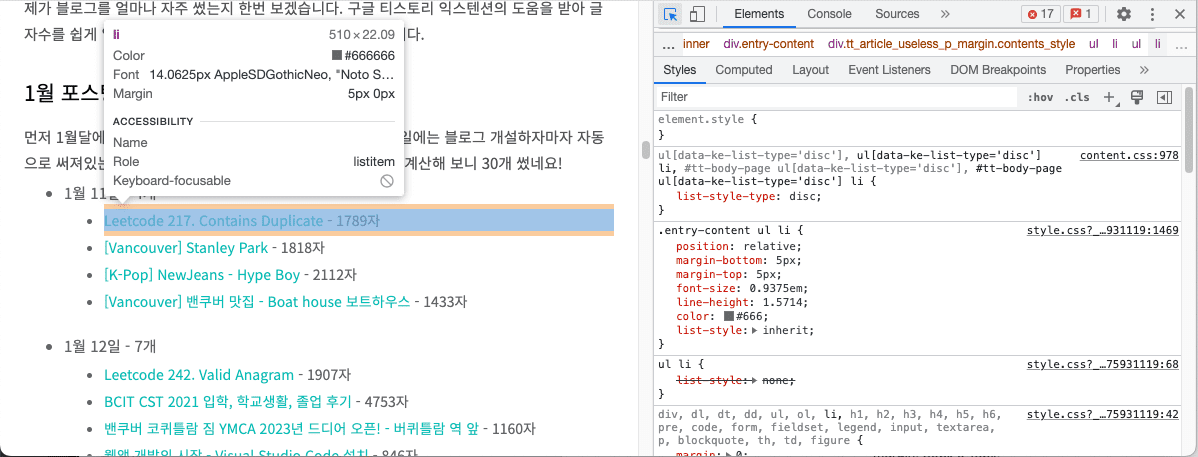
아래그림처럼 margin-bottom: 10px; 바로 옆에 클릭을 하게 되면 한 줄 더 새로 뜹니다. 여기서 margin-top: 5px을 넣고 기존 bottom은 5px로 수정해 보겠습니다. .entry-content ul li라고 되어 있는 부분을 나중에 커스텀 CSS 수정 페이지에서 넣어주어야 합니다.

아래 그림과 같이 리스트 아래 목록들이 훨씬 보기 좋게 정렬이 된 것을 확인할 수 있습니다.

이제 바뀐 설정들이 마음에 든다면 티스토리 설정 - 꾸미기 - 스킨 편집 - 편집 버튼을 누릅니다.

그리고 html편집 - CSS를 클릭합니다.


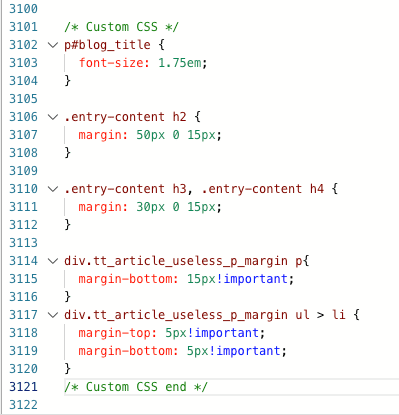
그리고 맨 아래줄로 내려와서 원하는 코드를 추가합니다.
p#blog_title은 제 블로그 제목인데 저는 조금 컸으면 좋겠어서 1.75em으로 지정했습니다.
h2, h3, h4 태그는 아래와 같이 적용을 하게 되면 기존 스타일에 덧붙여서 적용이 됩니다. 혹시 되지 않을 경우 제가 맨 아래 li에 추가한 것처럼 끝에! important를 붙여서 강제로 적용이 되게 해 주세요.
해당 스타일을 적용한 방법은. entry-content ul li과 같은 부분을 먼저 써주고 중괄호를 연 다음 바꾸었던 사항을 넣어주는 겁니다. 어렵지 않죠?

/* Custom CSS */
/* Custom CSS end */라고 쓴 부분은 제가 나중에 알아보기 편하게 주석을 달아놓은 것입니다. 저렇게 주석을 달면 주석은 안 읽히기 때문에 개발자에게 편합니다.
그리고 적용을 누른 뒤 페이지를 리프레시하게 되면 원하는 스타일로 업데이트되어 있는 포스팅을 확인하실 수 있습니다. 해당 수정 같은 경우 모든 포스팅에 적용이 되기 때문에 신중하게 업데이트하시기 바랍니다.
저번 포스팅이 유입이 역대급으로 많아 티스토리 최적화에 대한 포스팅을 다시 하게 되었습니다. 도움이 되시는 분들이 있다면 앞으로도 계속 포스팅을 올릴 예정입니다.
티스토리 한 달째 블로그 방문자수 변화 구글 애드센스 신청 타임라인
티스토리 한달째 블로그 방문자수 변화 구글 애드센스 신청 타임라인
안녕하세요! 오늘은 티스토리 블로그를 한달째 운영하며 생기는 방문자 수 변화에 대해서 살펴볼까 합니다. 저는 2023년 1월 10일 처음 블로그를 만들어서 현재 2023년 1월 7일 정확히는 4주째 블로
tystori.tistory.com
오늘은 티스토리 구글 유입 늘리기 위한 SEO 최적화에 대해서 알아보았습니다. 이 부분 말고도 앞으로 좋은 콘텐츠 많이 올릴 테니 도움이 되셨다면 공감과 구독 부탁드립니다.
'읽을 거리 > 잡담' 카테고리의 다른 글
| 티스토리 애드센스 한달만에 승인 후 수익 인증!! 일년 후? (4) | 2024.04.17 |
|---|---|
| 티스토리 구글 평균 게재순위 높이기 (5) | 2023.02.27 |
| 티스토리 한달째 블로그 방문자수 변화 구글 애드센스 신청 타임라인 (7) | 2023.02.08 |
| 발렌타인데이 여자친구 선물, 와이프 선물 총정리 이거만 보세요! (2) | 2023.02.06 |




댓글